Simscope Custom CSS (Cascading Style Sheets)
Simscope's HTML Cascading Style Sheets (CSS) rules can be customized, for your company or group.
- This is useful for changing colors, fonts, or icons, to fit with your workflow.
- You can also hide fields if you do not want them displayed.
Admin: Enabling Custom CSS
To enable CSS in Simscope:
- Save the CSS to a text file on disk. You can name the file anything desired.
- Add the following to your
simscope.configfile.
[server]
# Enable custom Simscope CSS
# > https://admin-docs.simscope.com/server/css.html
customcsspath = "/path/to/simscope-custom.css"
Example CSS: Change Bug Icons
Note: see Bugs for more details.
This example has custom CSS rules to change the display of bugs based on its external bug tracker state (e.g. from JIRA):
- Draw a strike-through line through resolved bugs.
- Prepend verification bugs with
DV - Prepend verification bugs with
RTL - Prepend bugs in To Do state with
ToDo
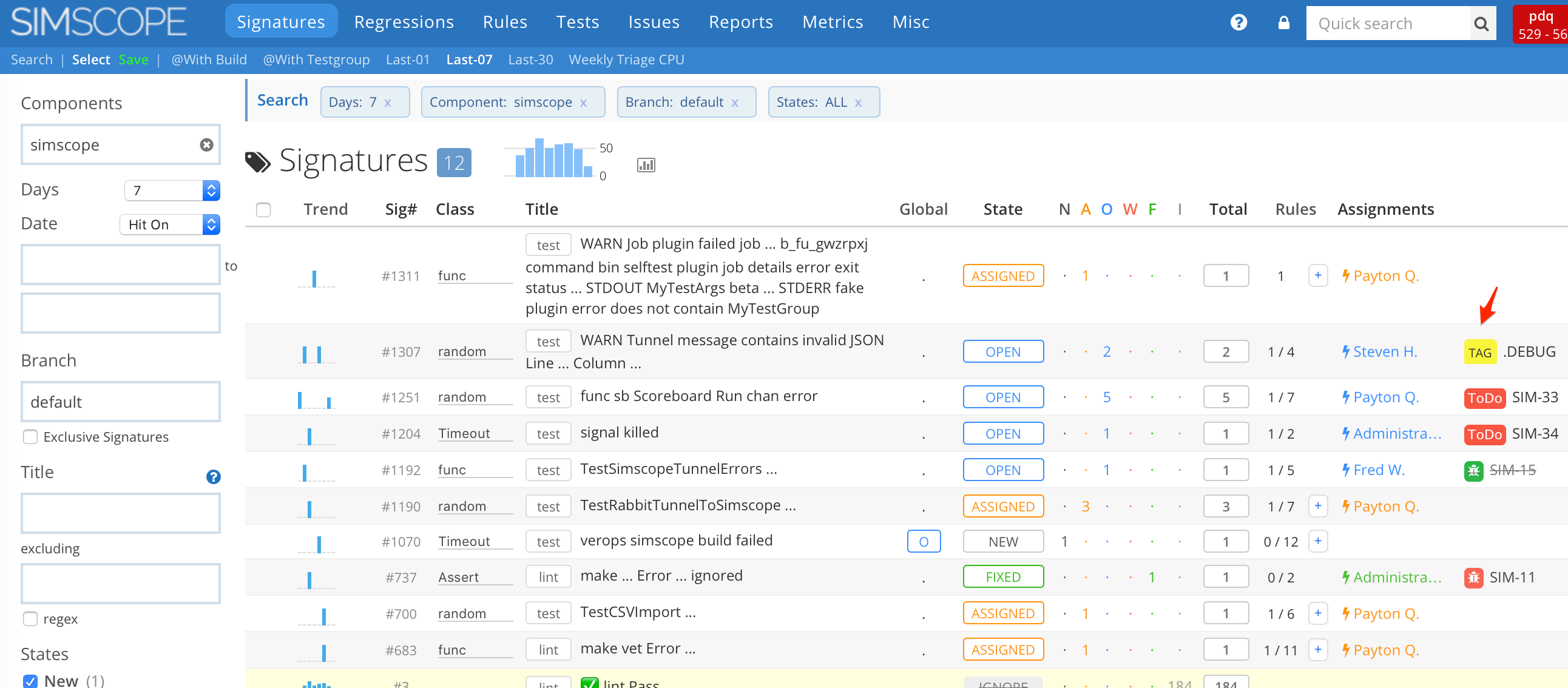
SIM-33andSIM-34are prefixed with aToDotagSIM-15is line-though (resolved).DEBUGis a yellow tag.
Custom CSS for Bugs
/* Simscope custom CSS for bugs */
/* Resolved line through
.extbug.resolved {
color: #777!important;
text-decoration: line-through;
}
.extbug.DV:before {
content: "DV"!important;
font-family: inherit;
}
.extbug.RTL:before {
content: "RTL"!important;
font-family: inherit;
}
/* Change display of bugs in [To Do] state */
.extbug.To.Do:before {
content: "ToDo"!important;
font-family: inherit;
}
Example CSS: hide Cycles, CPS fields
This example will hide Cycles and CPS fields from Regressions and Stats pages:
/* Hide the Cycles and CPS fields */
.field-cycles, .field-cps {
display: none!important;
}