Custom Heatmap Charts
Score (ie pass/fail) Heatmap colors can be customized for both charts and regression color dots.
- You can have multiple heatmap color configurations, to describe different scenarios.
- You can name the heatmap color scheme any name.
- Simscope has a builtin heatmap color scheme called
score, used for pass fail charts.
Format
To enable custom heatmaps, add a [heatmap "NAME"] section to your
simscope.config file.
The format of color schemes is:
[heatmap "NAME"]
color = "RATIO #RRGGBB"
color = "RATIO #RRGGBB"
# ... etc ...
Notes:
NAMEis the name of the heatmap. This name will show up in the chart selectors.RATIO(floating point ratio value, between0.0and1.0)1.0means 100% pass rate (score)0.75means 75% pass rate (score)
#RRGGBBis a 24-bit hexadecimal RGB (red-green-blue) value, prefixed with#
| RGB | Color |
|---|---|
#ffffff | pure white |
#000000 | pure black |
#ff0000 | pure red |
#00ff00 | pure green |
#0000ff | pure blue |
- Simscope will automatically interpolate colors in between the closest two neighboring ratio colors by blending.
For example, this sets a 25% score (pass rate) to a bright red color:
color = "0.25 #ff0000"
Additional configuration options
There are two additional heatmap configuration options:
noblend = true→ turns off blending between colors, and uses the highest color matchingnullzero = true→ coerces a field with anull(ie empty) value to0.0(zero), and then colors according to a value of0.0
Simscope Default Color Scale
If you choose the name score, this will override Simscope's default score color scheme,
for both Heatmaps and Regression colors
(ie the red/green dot to the left of regression names).
Example Custom Heatmaps
Here is an example with two heatmap configurations: My Custom Score and White to Red:
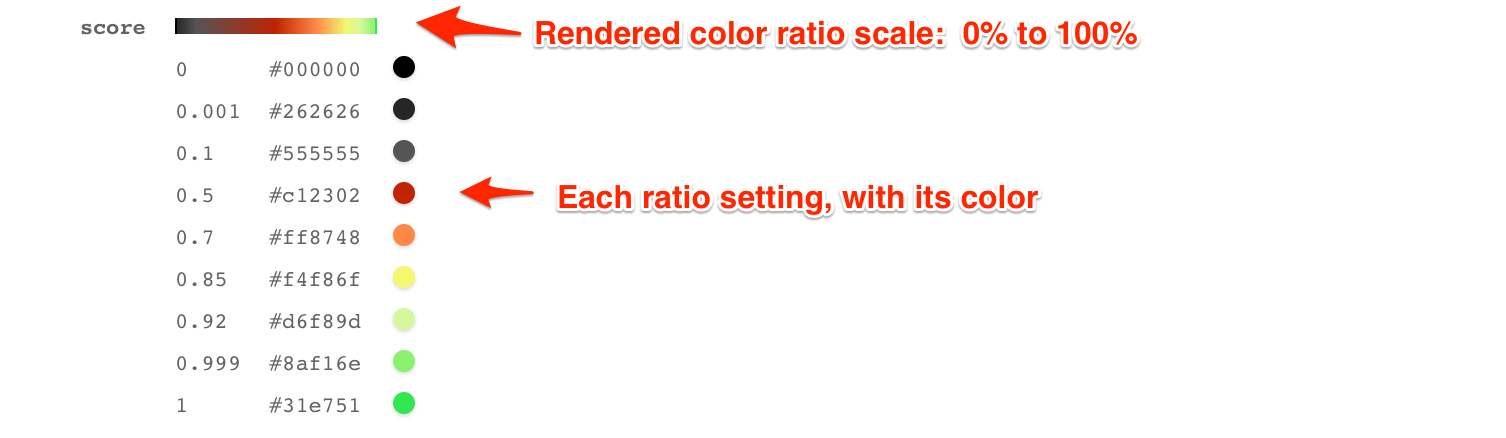
[heatmap "My Custom Score"]
color = "0 #000000" # black
color = "0.001 #262626" # charcoal-black
color = "0.1 #555555" # dark gray
color = "0.5 #c12302" # rich red
color = "0.7 #ff8748" # orange
color = "0.85 #f4f86f" # yellow
color = "0.92 #d6f89d" # light green
color = "0.999 #8af16e" # medium green
color = "1.0 #31e751" # bright green (perfect score)
[heatmap "White to Red"]
# Linear single-color gradient (white to red)
color = "0.0 #ffffff" # white
color = "1.0 #fa0000" # red
This Config1 example renders like the following: